
Project at
NeoLAB
My role
- User research
- Prototyping
- UX/UI design
- Brand guideline design
Summary
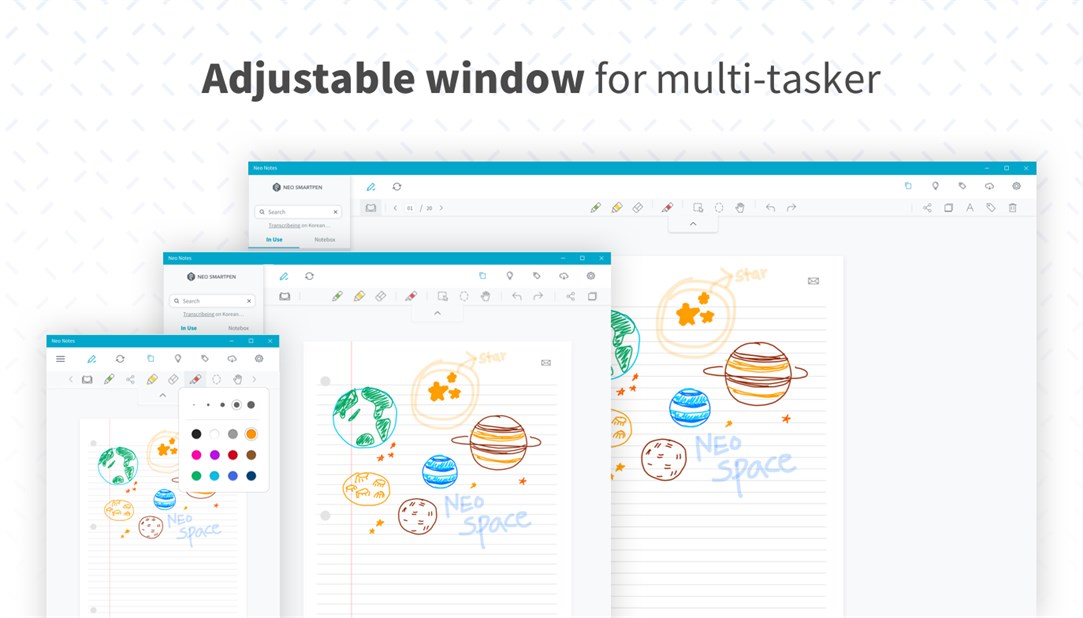
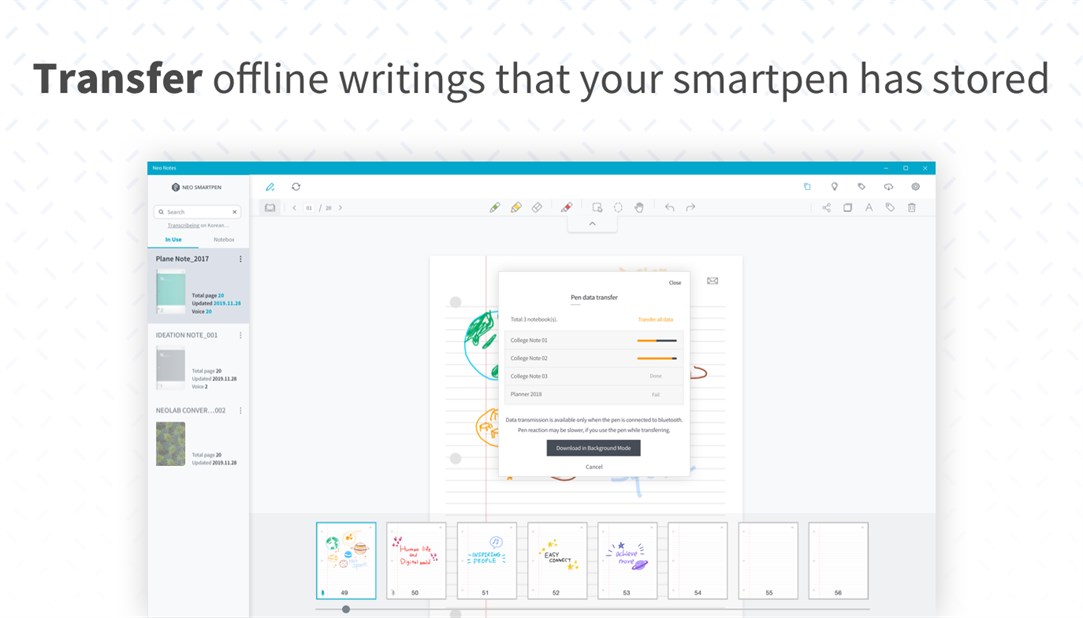
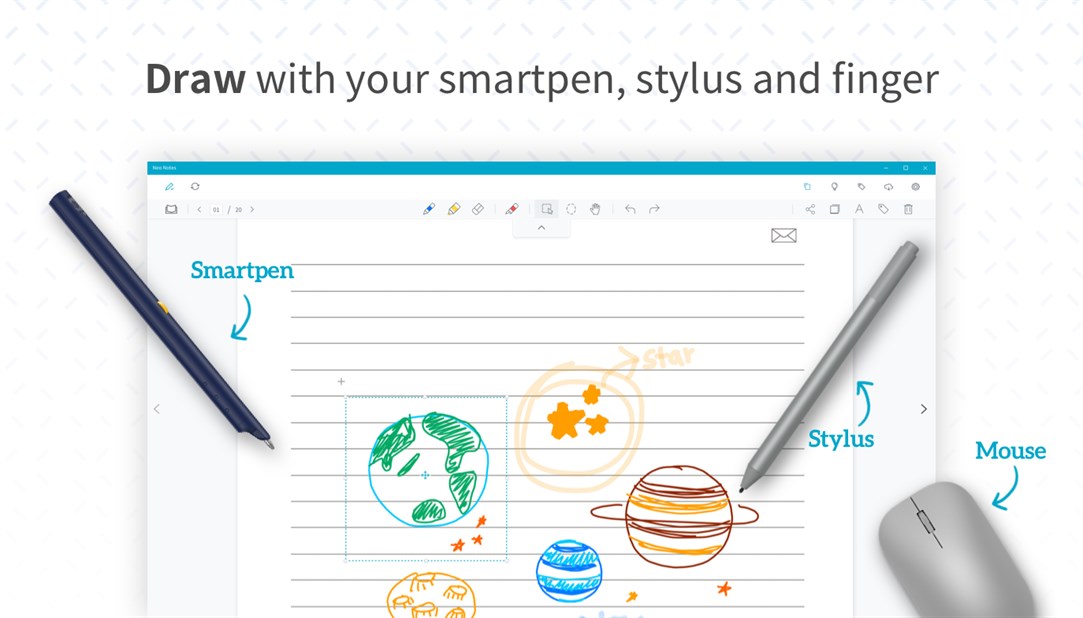
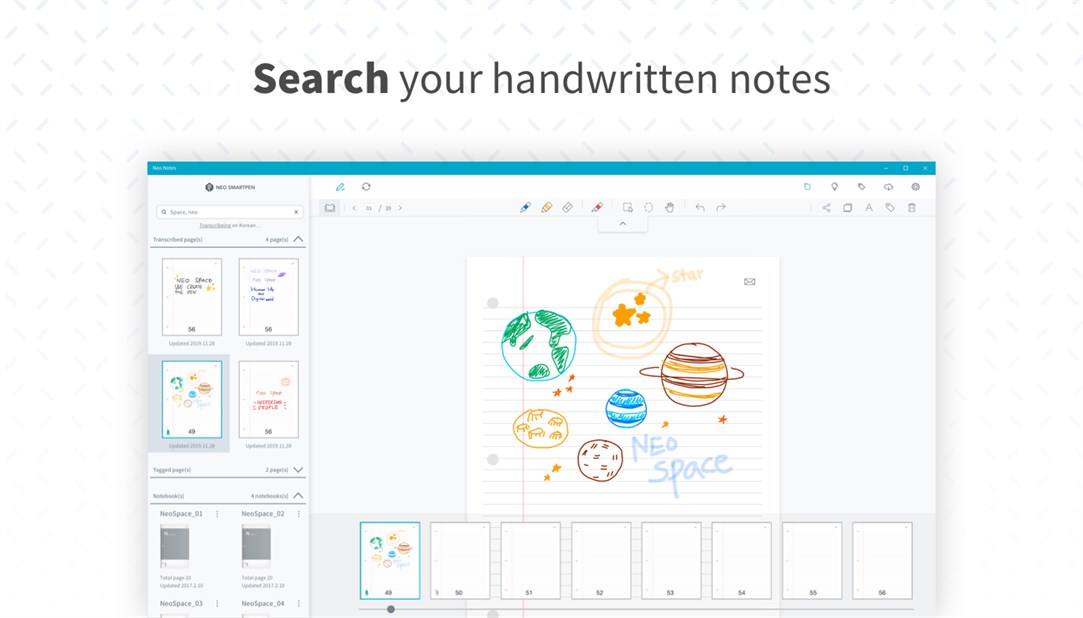
I developed and applied universal the app UX UI guideline on a multitude of platforms and devices.
Project goals
1. Develop the universal the app UX UI guideline
2. Update app UX UI on AOS, IOS and UWP platfom
3. Distribute the design system across the software team
Challenges
Software design had few physical constraints compared to many other design disciplines. This allows for a variety of solutions to any given challenge, but also opens it to mismatched user experiences. As product owners and designers, we have to create and follow our own constraints.

Solutions
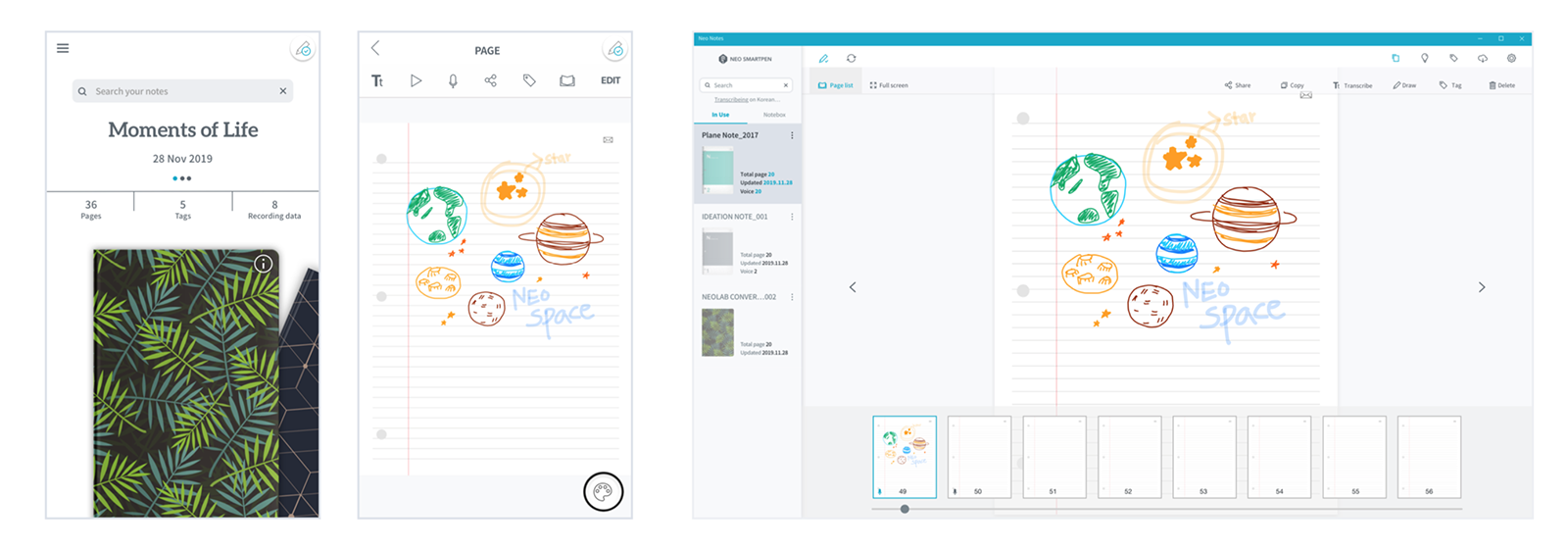
As product owners and designers, we should create and follow our own constraints by setting the new app UX UI guideline. Note Notes app screens are universally recognizable.

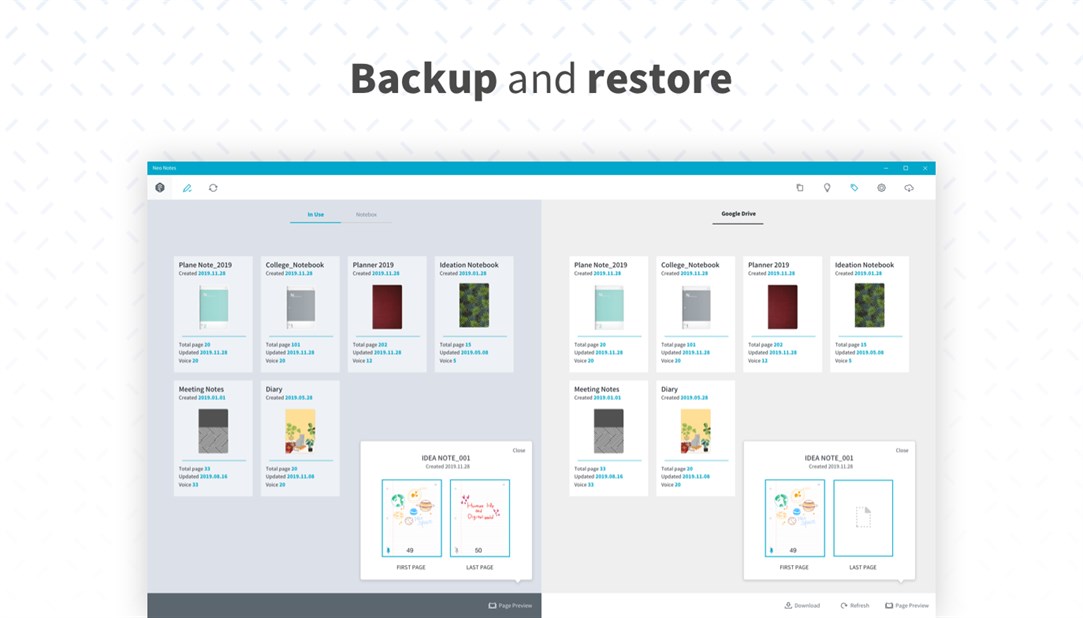
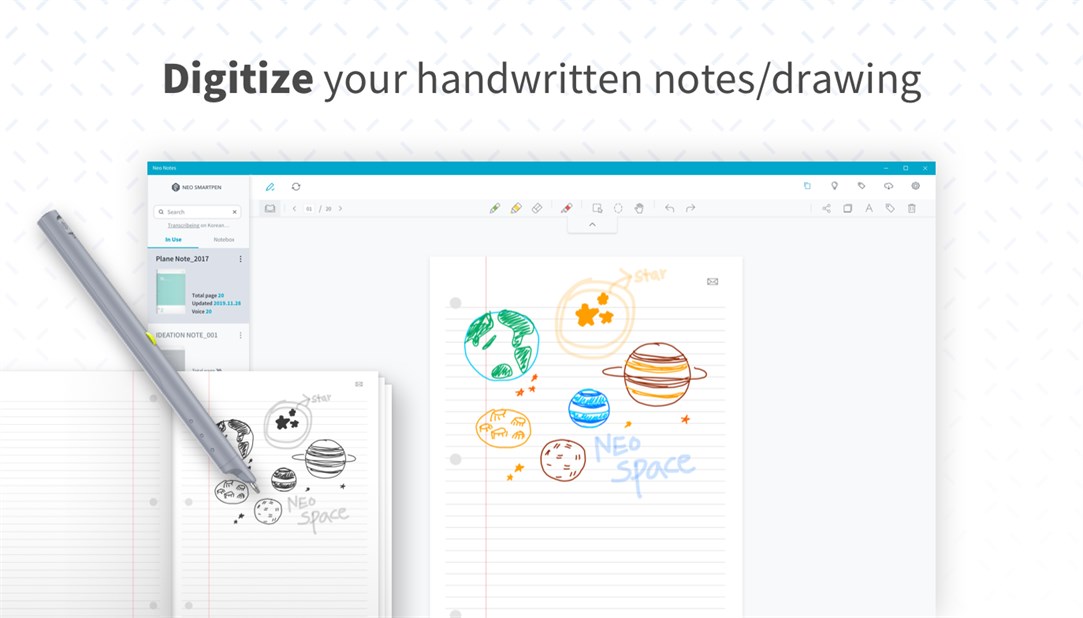
App features








Learnings
The understanding of various platforms to consistent brand and user experiences
The unique aspect of the software is that, while it can be considered a product, it doesn’t really wear out and get replaced like usual consumer products. Code and designs built years ago still exist in many places, even after the landscape of a company and its product have shifted significantly. The universal design guide helps not only collaboration among stakeholders but also consistent user experience.