
Project at
Disruptiv Digital
My roles
- User research
- Prototyping
- UX/UI design
Summary
I helped prototype and visualize the redesign of the UTS Insearch current students website in collaboration with Edified, an expert education consulting agency.
Project goals
1.Redesign the current website to create an intuitive experience and improve usability for students.
2. RebuildRebuild the information architecture by reflecting real student use cases and updating content, enabling students to register for social events, check their timetables, engage with the online community, and more.
3. Delivery low and high fidelity UX UI design for the development process
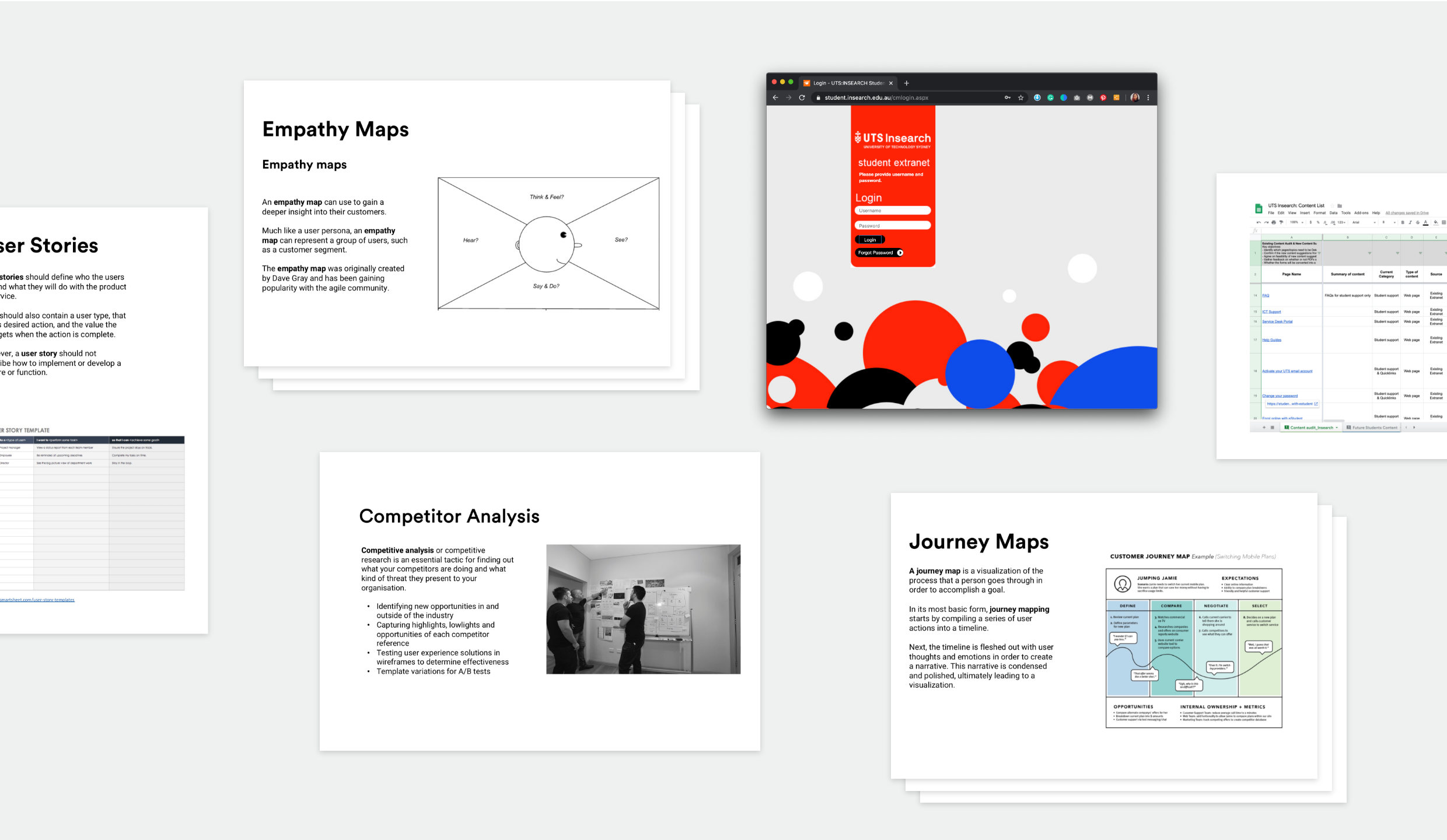
User Reserch methods
For proving our user experience design we used numerous different research methods.

Competitor research analysis

Content audits

Student interviews

Persona

Low & High fidelity design

Prototyping testing

Information architecture

University visits

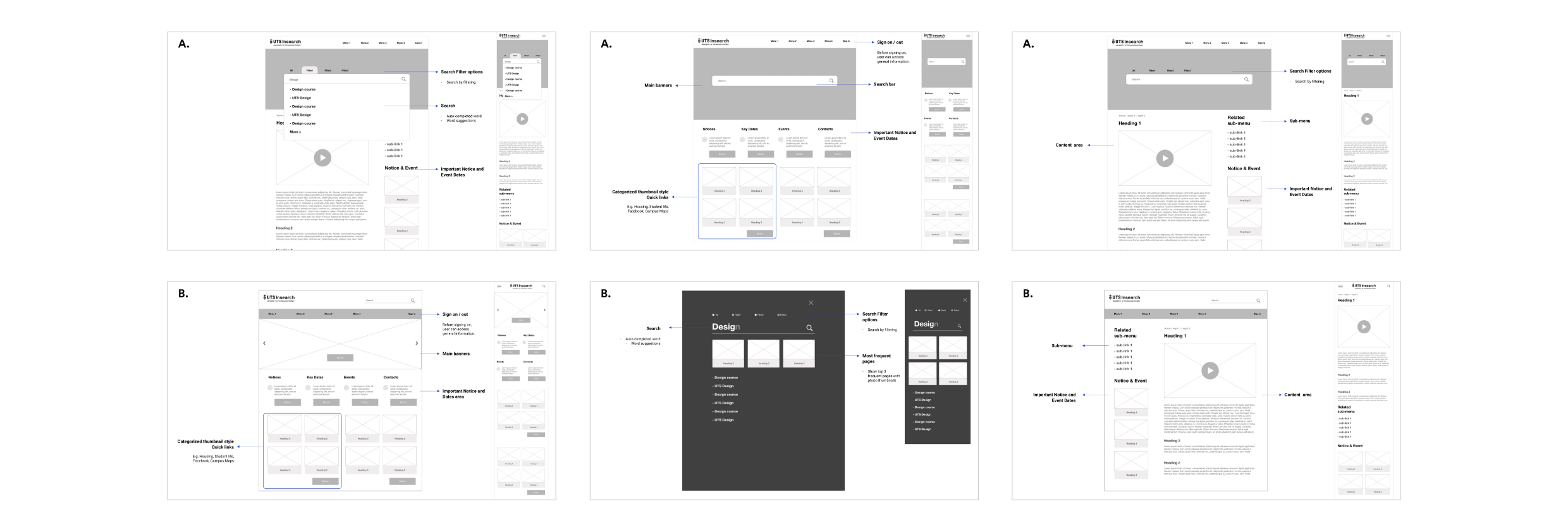
Low fidelity design
I set up a lo-fi prototype using Axure to help aid the student conversations and provide usability insights.

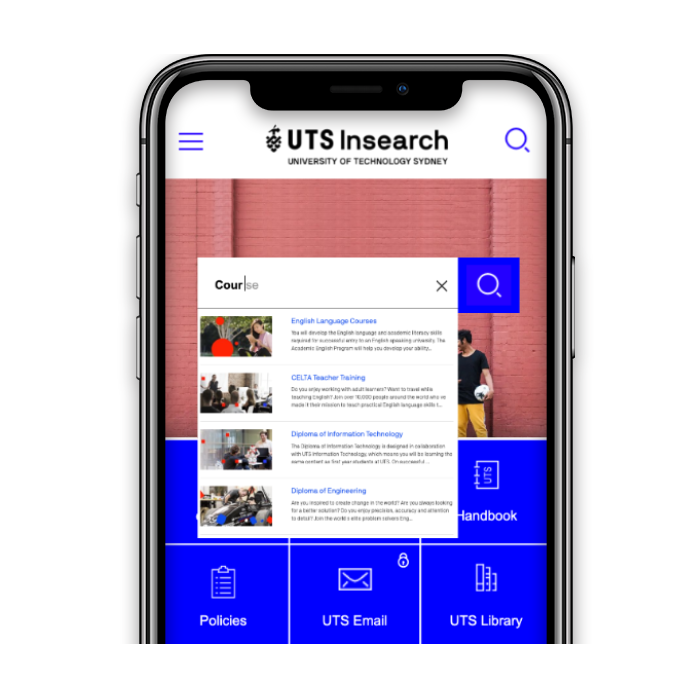
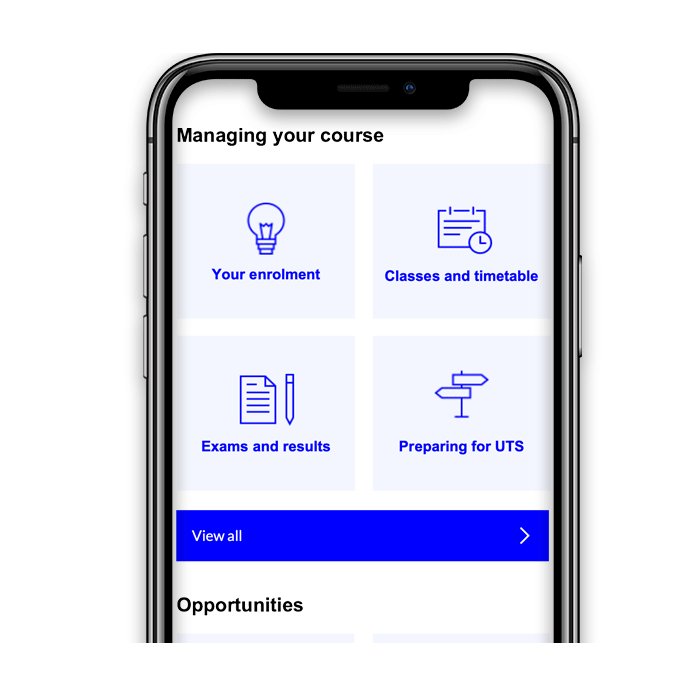
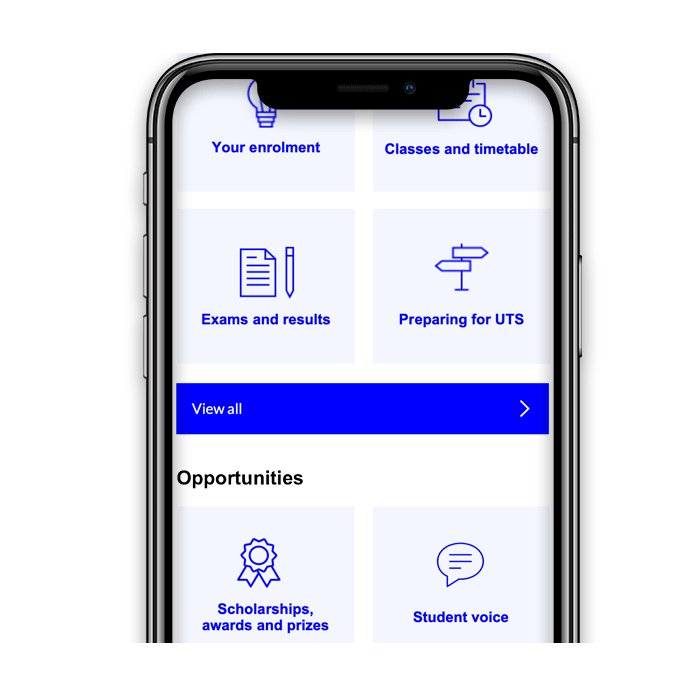
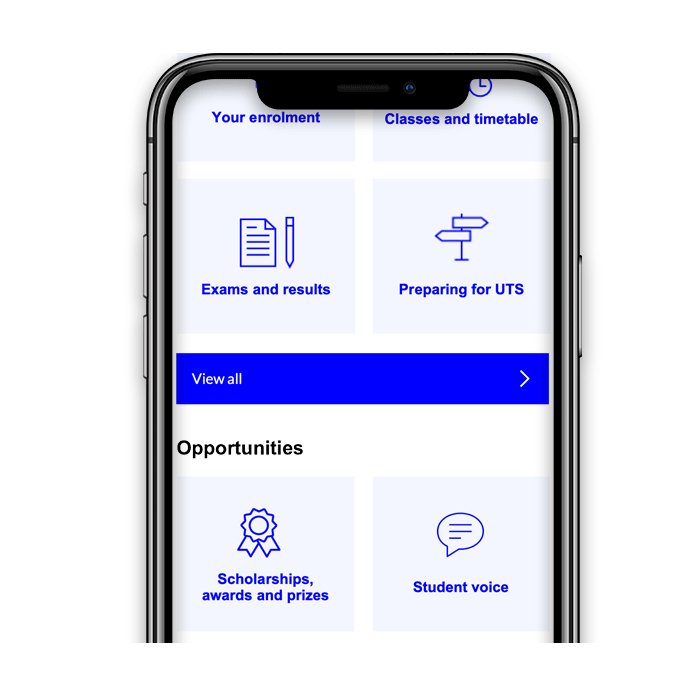
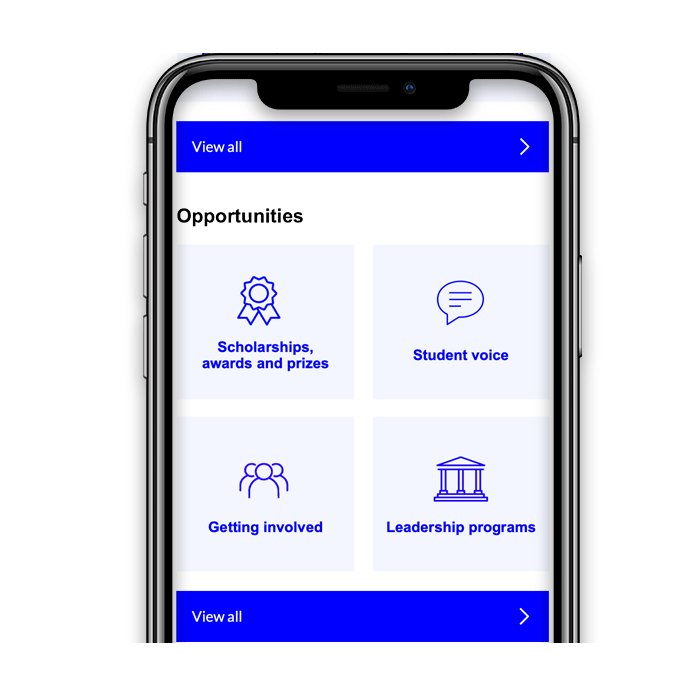
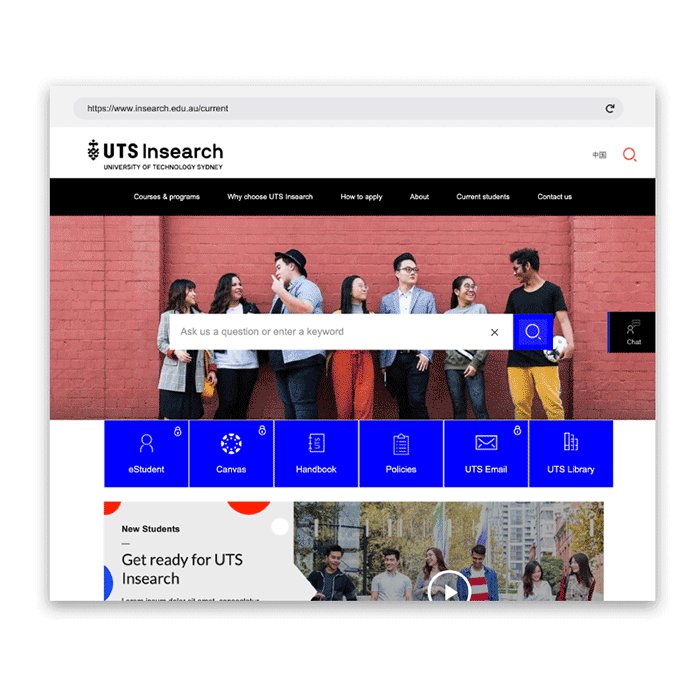
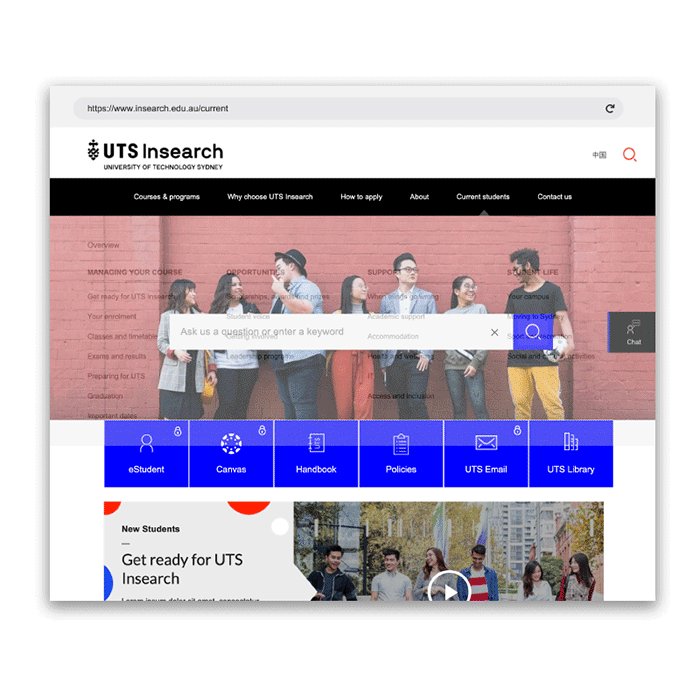
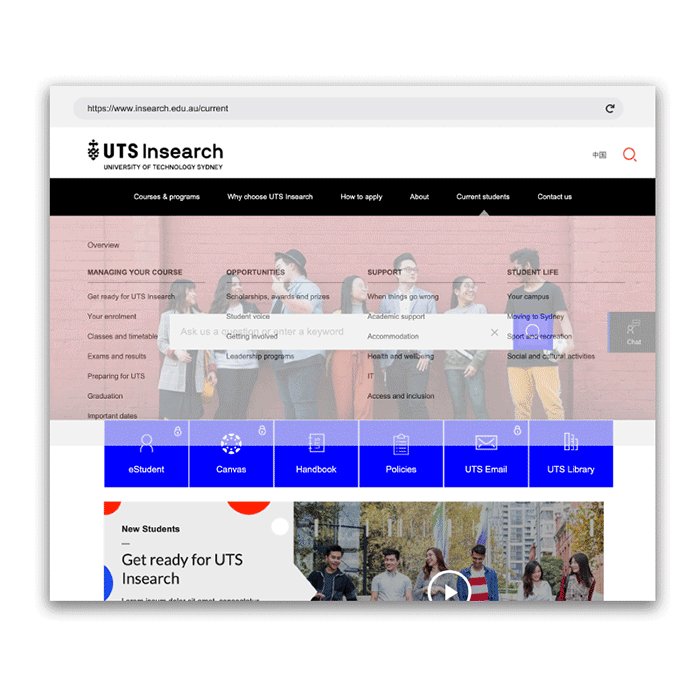
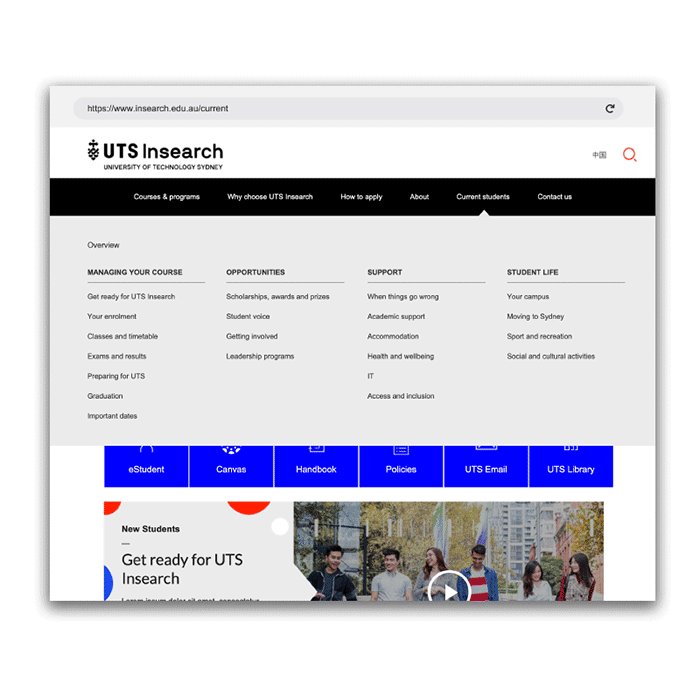
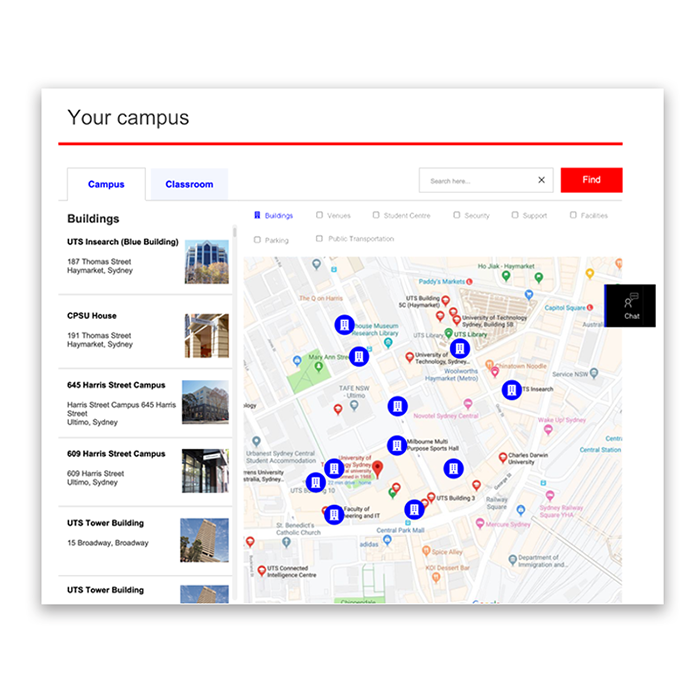
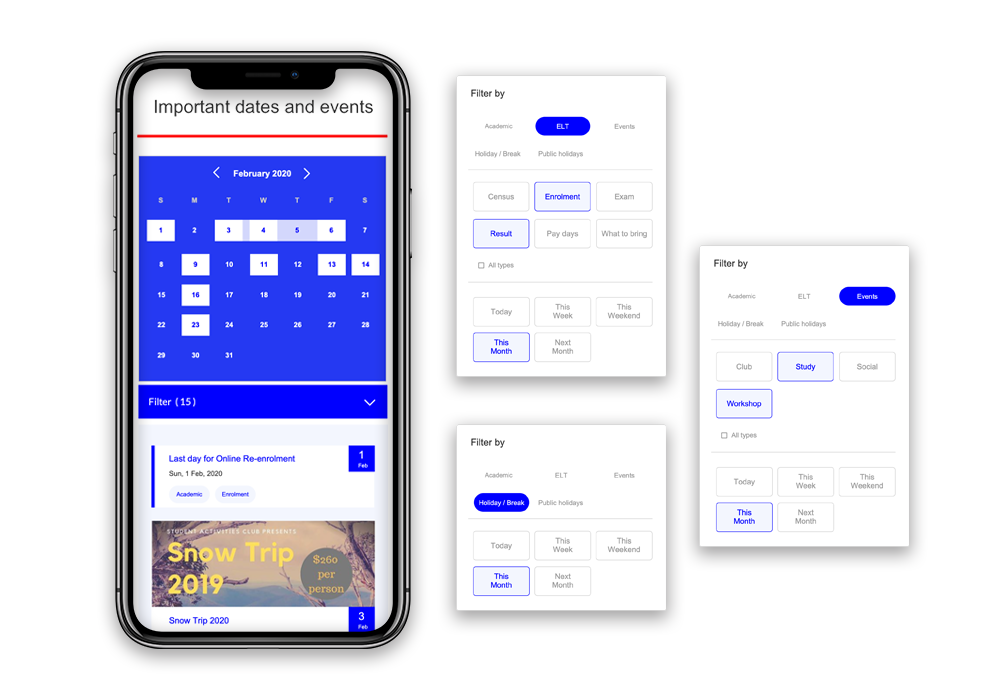
High fidelity design
Through close collaboration with staffs and students, I tried to enhance the simplicity of the navigation for mobile-first design.

Auto-complete search

‘Thumb-friendly’ navigation

New drop-down menus designed to improve navigation

Interactive campus map

Calendar widget with every type of event, designed to work on any device, anywhere on the site.
Learning
We believe that any redesign or new design would go smoother and faster when you have enough feedback from the user. Unclear assumptions of the product team should solve by the user's feedback.
Usability testing is an absolute key.
We appreciate all stakeholders' and students' feedback throughout the prototyping process.